Création de site web sur mesure
Un site sur mesure est un site web vitrine avec une charte graphique unique qui représente votre marque ou votre entreprise, reprenant les principaux axes et services que vous proposez. Pour cela nous utilisons généralement le CMS wordpress. Ce type de plateforme permet une gestion dynamique de la publication de contenu (texte, page, article, image, vidéo et son). Vous pouvez vous même gérer votre site Web. Si vous n’avez pas le temps nous pouvons vous fournir un contrat de maintenance avec un forfait de mises à jour.
– Soyez visible sur internet
– Création d’une charte graphique et d’un thème sur mesure
– Nombre de page illimité
– Site décliné sur tablettes, Iphones, Androids…(Afin de répondre à cette demande, ERGOART prend en compte l’interaction tactile et repense l’interface en fonction de la résolution d’affichage et du contexte d’utilisation.)
– Référencement optimisé 1 nom de domaine + hébergement 1 an
La démarche proposée
La prestation proposée comprendra plusieurs volets :
- L’étude du contexte global et la formalisation des objectifs.
- Le maquettage Photoshop comprenant l’élaboration de la charte graphique des pages maîtres, de l’iconographie et de la navigation.
- La construction du thème WordPress avec l’intégration HTML/CSS/JS des maquettes Photoshop précédemment validées.
- L’installation du thème WordPress avec l’intégration HTML/CSS/JS des maquettes Photoshop précédemment validées.
- L’installation et la configuration du CMS WORDPRESS.
- L’insertion des textes et des images
- Mise en place du référencement (Avec la mise en place de ce type de référencement, vous allez accroître la qualité et la quantité du trafic.)
Maquettage & élaboration de la charte graphique
Maquettage & élaboration de la charte graphique
La phase de maquettage consiste, après avoir appréhendé le contexte et consulté les équipes impliquées à :
– Présenter les éléments de la charte graphique ainsi que les technologies à mettre en œuvre. Par charte graphique, il faut entendre les éléments participant à l’impression visuelle laissée par un site : gabarit général des pages, présence d’illustrations au sein des pages, design de la navigation (textuel, boutons ou icônes), distinction entre les zones de chaque page, couleurs de fond de page et de texte, choix des polices et des tailles de caractères.
En effet, le premier rôle du design visuel est de permettre une parfaite identification du produit sur lequel nous sommes situés. C’est pourquoi la charte graphique délivrée sera complète, comprenant le design du site, l’ensemble des pages, l’habillage des formulaires, des tableaux de réponse, des encadrés ainsi que plusieurs icônes utilitaires et signalétiques (suivant, précédent, à ne pas manquer…..).
Le design du site sera donc : épuré, élégant et clair. Les codes couleurs seront respectés selon la charte graphique établie pour l’ancien site.
– Proposer une trame de navigation globale présentant l’architecture du site Internet, ses principales rubriques et sous-rubriques, ainsi que leurs contenus afin d’avoir une vision claire et définie de l’ensemble du projet et de mieux planifier les étapes suivantes.
Au terme de cette phase, il sera possible de lancer la production de tous les éléments en ayant une représentation précise du résultat final.
Construction du thème WordPress
Développement et découpage HTML/CSS des gabarits maîtres (templates) d’après les maquettes Photoshop validées.
Le code HTML/CSS délivré respectera :
– Les normes W3C
– Les règles d’accessibilité
– La compatibilité de l’ensemble des navigateurs web (Firefox, Internet explorer > 8, Safari, Opéra, Chrome).
Afin de s’assurer de la meilleure lisibilité dans tous les environnements, le site Internet sera testé sur les versions les plus courantes des navigateurs Internet Explorer >9, FireFox, Chrome et Safari.
L’intégration de ses gabarits maîtres (templates) dans le thème de WordPress finalisera cette étape.
Technologies utilisées
Les technologies utilisées seront des standards Internet :
- HTML, JavaScript pour le montage de l’interface
- PHP comme langage d’interaction serveur
- Mysql comme base de données et open source. Elle comprendra les tables nécessaires pour la gestion des pages, des articles et des médias.
- WordPress comme système de gestion de contenu.
Garanties
Mise en service du site et correction des défauts éventuels pendant 3 mois.
Propriété intellectuelle
Il est convenu que l’ensemble des éléments créés et facturés seront votre pleine et entière propriété. L’ensemble du projet est fourni avec les sources (PSD, AI, FLA, etc.) et tous les droits sont cédés (images, créations etc.), ce qui garantit votre indépendance.
Tarifs
Site vitrine (thème sur mesure – recherche graphique – personnalisation HTML/CSS)– Site vitrine WordPress, création du thème sur mesure |
3.990€ |
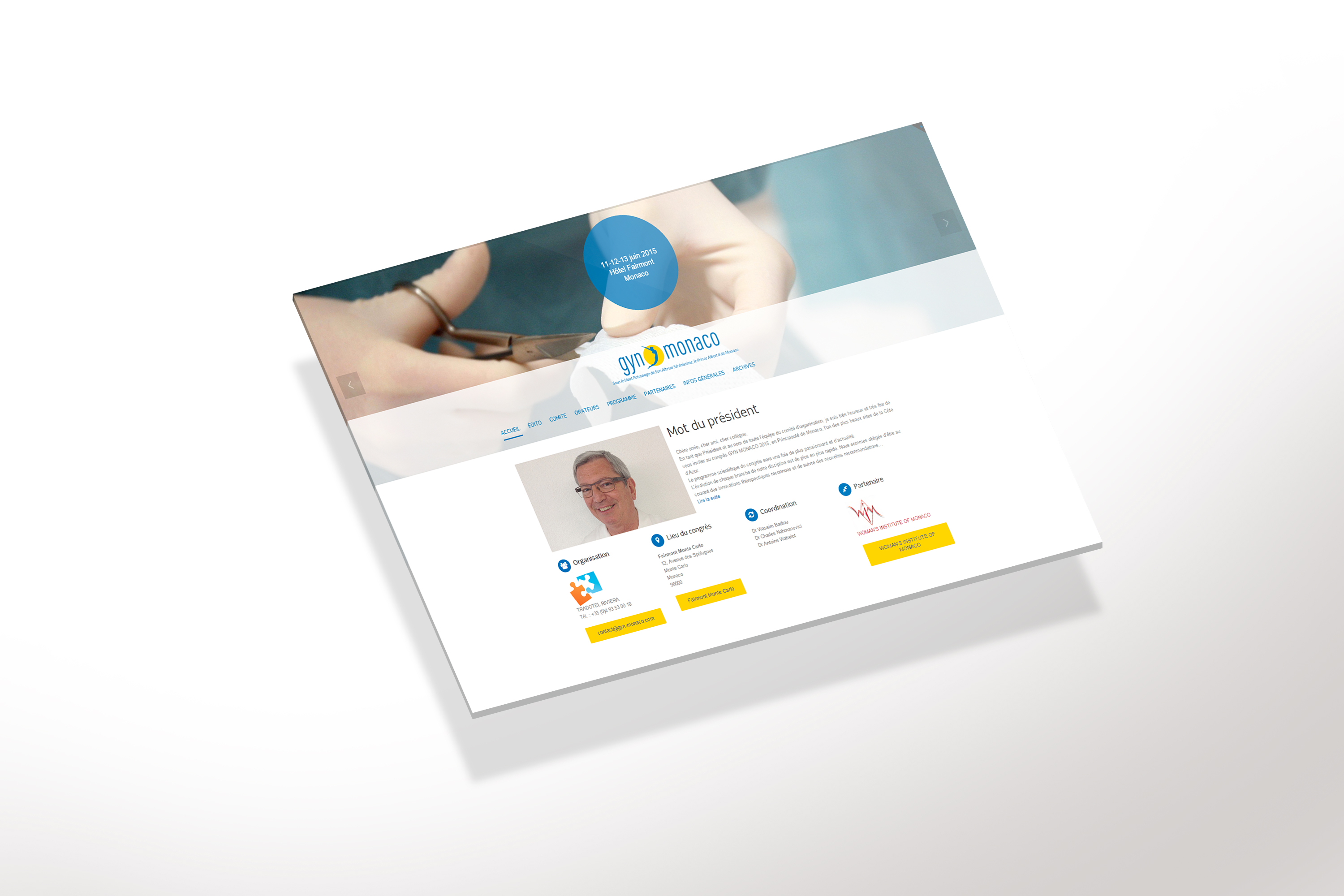
Exemple de sites web sur mesure