Nous développons des interfaces de qualité et facile à utiliser grâce au design d’interaction.
Nous adoptons donc une conception d’interaction qui comprend l’analyse et la définition de chaque écran, la navigation, la présentation, le zoning, l’enchaînement entre les écrans, le contenu et les fonctionnalités de l’interface avenir.
Son expérience et son expertise permettent en outre d’obtenir une vision globale de la façon dont les utilisateurs interagissent avec une interface.
C’est pourquoi nous nous efforçons de créer des interfaces intuitives (simples d’utilisation) permettant de fidéliser les utilisateurs.
Un wireframe permet de collaborer ainsi avec ses clients pour :
• Brainstormer autour des wireframes (maquettes fil de fer ou lo-fi) en basse fidélité.
• Travailler aux côtés utilisateurs afin de développer des idées et des concepts qui peuvent être testés et évalués.
• Valider des concepts d’ergonomie et les meilleures pratiques à adopter.
• Produire des wireframes de haute fidélité afin de comprendre la fonctionnalité de l’interface proposée. Ce wireframe haute fidélité permet de faire des tests utilisateurs et recevoir des commentaires avant la mise production.
Durée
4-8 semaines
Livrables
– Wireframe accessible en ligne
– Wireframe sous format word
Avantages clés
le wireframe permet d’effectuer un prototypage rapide, cliquable et de communiquer très rapidement une idée ou un concept avec les acteurs, développeurs, utilisateurs, chefs de projets, les investisseurs ou les clients. Il permet de corriger rapidement les concepts, de formaliser les zonings et il est très facile de le faire évoluer. C’est moyen pratique d’obtenir des résultats auprès des utilisateurs en soumettant ce prototype cliquable lors de tests utilisateurs, interview et design participatif.
Communication rapide – Les Wireframes permettent de communiquer très rapidement une idée ou un concept avec les intervenants, développeurs, chefs de projet, des investisseurs ou des clients.
Rapide – Un wireframe permet de corriger rapidement les concepts et il est très facile de le faire évoluer.
Pratique à l’essai – Un wireframe est moyen pratique d’obtenir des résultats auprès des utilisateurs en soumettant ce prototype cliquable lors de tests utilisateurs, interview et design participatif ou d’évaluations coopératives.
Méthodologie
La Conception du lo-fi, wireframe est réalisée sous axure RP Pro avec 2 itérations * au minimum et pour un nombre d’écran défini.
Il intègre les retours de l’audit ergonomique, interviews, test utilisateur et autres .
Pour chaque écran nous développons les différents états de chaque composant UI et les pop-ins se rattachant.
A la fin de la réalisation de chaque écran du wireframe nous effectuons une réunion pour vous le présenter. Nous recueillons alors vos retours afin de les intégrer jusqu’à validation de l’écran. Chaque écran du wireframe donne lieu à 2 itérations.
* Une itération est composée de la présentation d’un écran lo-fi (écran conçu en noir et blanc avec potentiellement les calls to action en couleurs de la maquette fil de fer, éléments cliquables pour l’enchaînement des écrans) au client, de la collecte des feedbacks du client et de l’application de ses feedbacks sur le lo-fi.
Livrables
Nous vous fournissons une maquette lo-fi interactive accessible depuis internet avec possibilité d’intégrer vos retours sur les écrans
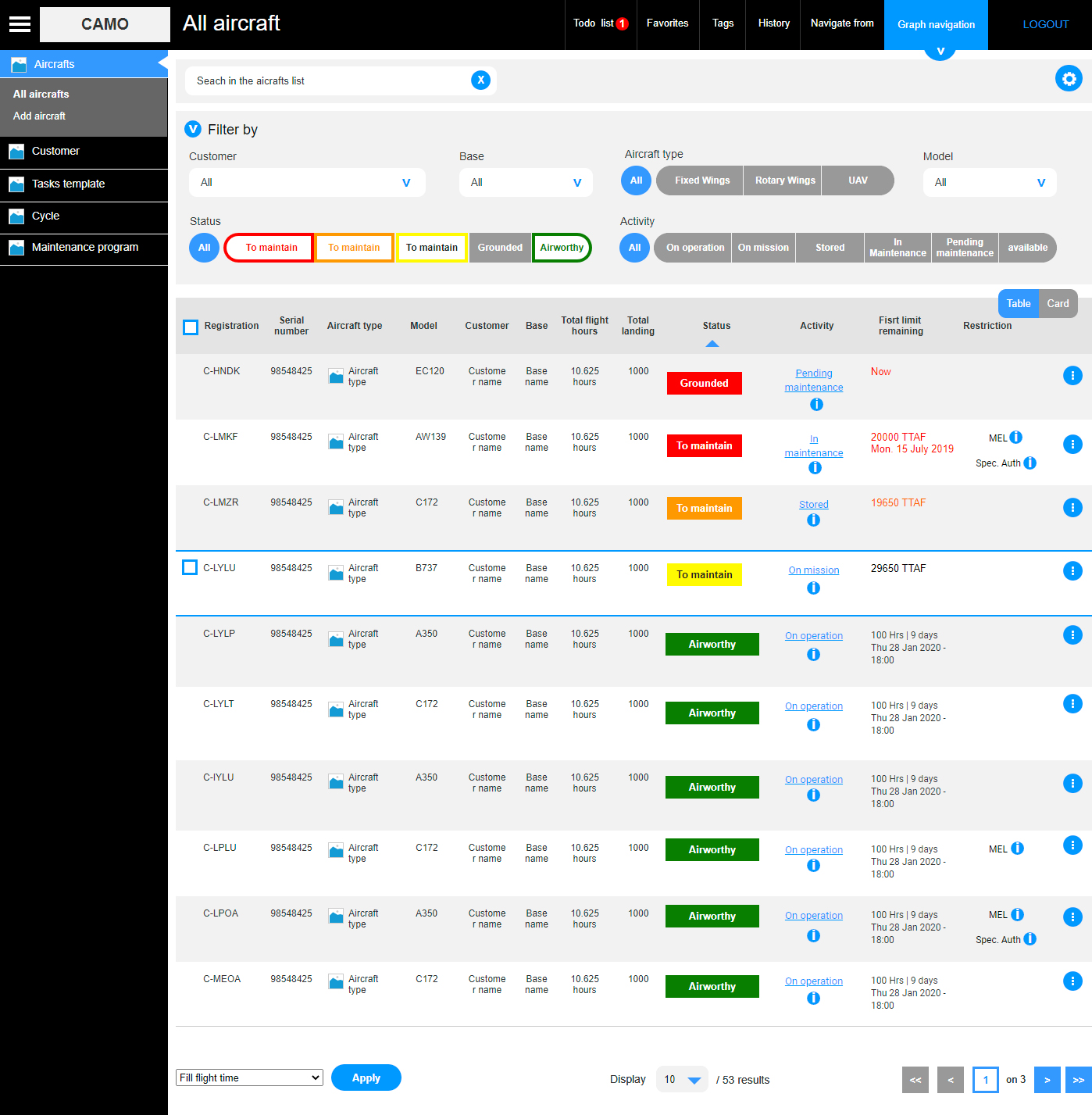
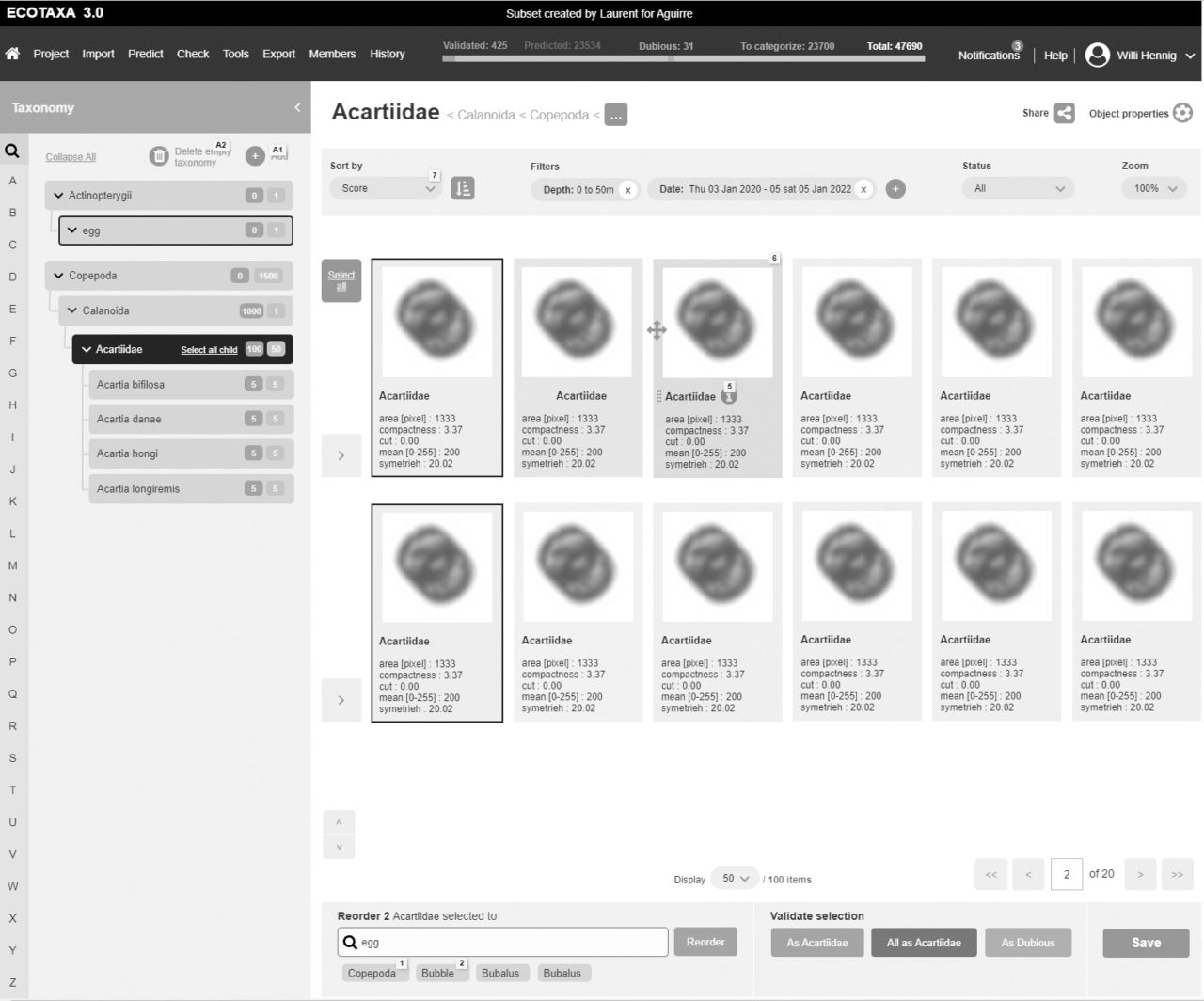
Exemple de livrables :


Tarifs
Maquettage des écrans S low-fi sous axure en niveaux de gris avec design d’interaction entre les écrans
* Une itération est composée de la présentation d’un écran lo-fi (écran conçu en noir et blanc de la maquette fil de fer, éléments cliquables pour l’enchaînement des écrans) au client, de la collecte des retours du client et de l’application de ses retours sur le lo-fi.
Wireframe (1 écran S et 2 itérations*)Maquettage de l’écran au format S smartphone avec une conception mobile first |
500€ à 1200€ Selon la complexité de l’écran |
Wireframe (10 écran S et 2 itérations*)Maquettage de l’écran au format S smartphone avec une conception mobile first |
4000€ à 10000€ Selon la complexité des écrans |
Wireframe (50 écrans S et 2 itérations*)Maquettage de l’écran au format S smartphone avec une conception mobile first |
25.000€ à 40.000€ Selon la complexité des écrans |
Déclinaison des écrans M et L low-fi sous axure en niveaux de gris avec design d’interaction entre les écrans
Wireframe (1 écrans M et L et 1 itération*)Déclinaison de l’écran M tablette et L desktop basé sur l’écran S précédemment validé |
300€ |
Wireframe (10 écrans M et L et 1 itération*)Déclinaison de l’écran M tablette et L desktop basé sur l’écran S précédemment validé |
2.000€ |
Wireframe (50 écrans M et L et 1 itération*)Déclinaison de l’écran M tablette et L desktop basé sur l’écran S précédemment validé |
8.000€ |
